GiffyCanvas

Introduction
GiffyCanvas is a plugin that seamlessly translates selected Figma designs into animated GIFs. It's built on a robust foundation of jQuery, TypeScript, and, of course, a passion for innovation.
Purpose and Goal
Within our design-centric community, a vexing challenge arose concerning Figma exports. Designers yearned to breathe life into their creations, seeking an elusive option to export animations in formats such as MP4 or GIF. Frustratingly, Figma lacked such capabilities, forcing designers to export images separately and then laboriously assemble GIFs using external tools. Recognizing the communal pain, we embarked on the mission to resolve this limitation by developing GiffyCanvas.
Tools used
- jQuery
- Typescript
- Electron
- Bootstrap
- SaSS
Spotlight
GiffyCanvas has garnered an impressive 75,000+ downloads, and we consistently receive valuable feedback from users. Although financial rewards may not be the primary motivator, the immense satisfaction of empowering the community brings us true joy.
Challenges
One of the project's formidable hurdles was devising a method to convert vector images into GIF format, with the added complexity of implementing transparency. This undertaking demanded an in-depth comprehension of image creation principles, adding a layer of complexity to the project.
Architecture

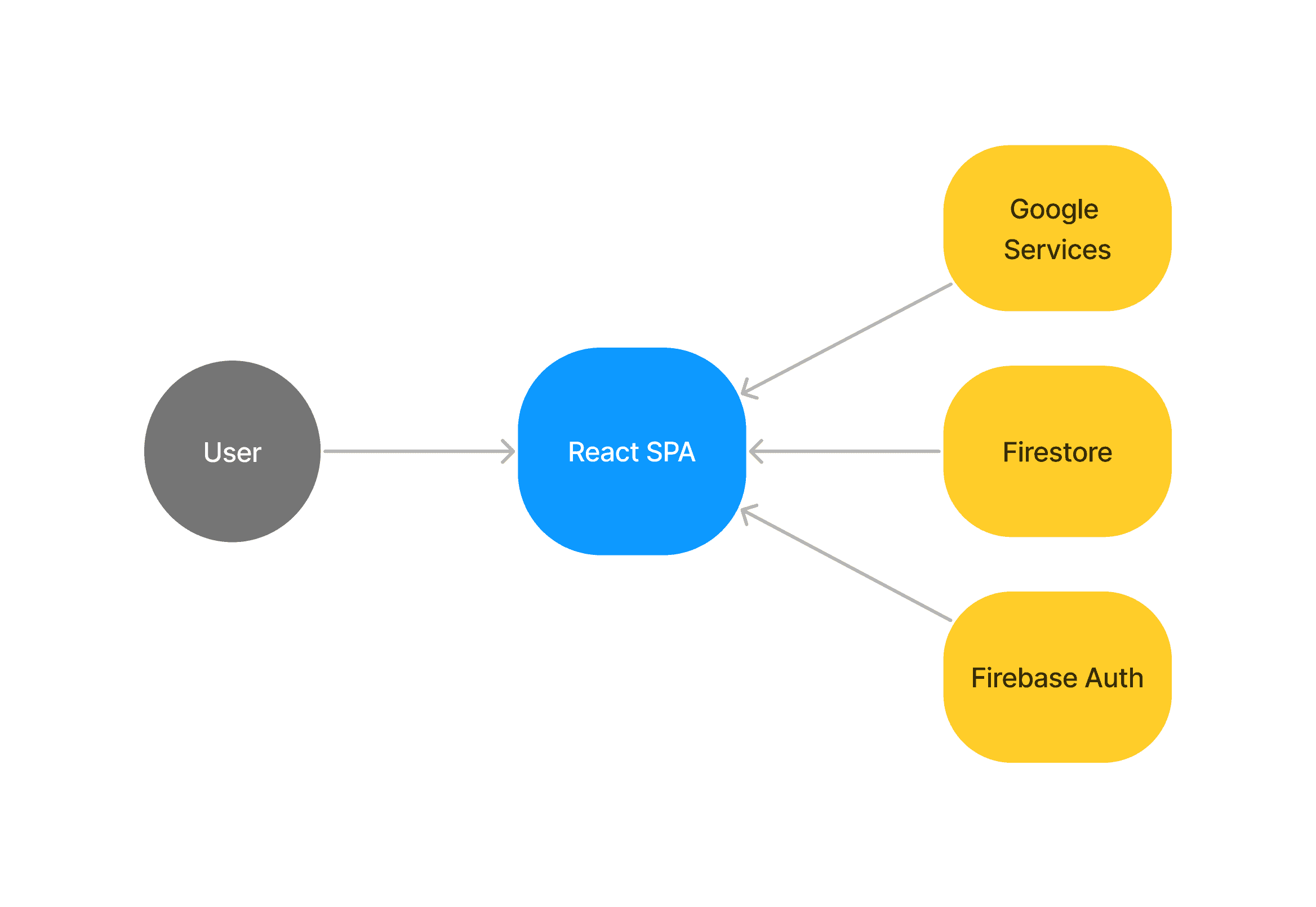
A very simple client side architecture nothing fancy , seems self explanatory
- A React Single Page Application
- Firebase Storage
- Firebase Mobile Authorization for report generation
- Google Services for address autofill
Main takeaways
Working on GiffyCanvas provided profound insights into the often underappreciated efforts behind open-source projects. It illuminated the altruistic nature of individuals who contribute to the community without expecting tangible returns. The project underscored the value of acknowledging and respecting the immense dedication embedded in freely shared creations.
What I would changed if I could do it again ?
- Setup a opensource CMS like Strapi or Cosmic JS
- User Static Site Generation like Gatsby or Next JS SSG
- Use tailwind for styling instead of Material UI and SaSS